Now you can add adults body mass index (BMI) calculator widget to your blog powered by WordPress.
Plugin can be downloaded from WordPress plugin repository or it can be installed directly from WordPress blog dashboard. Instructions provided bellow
Plugin installation from WordPress blog dashboard

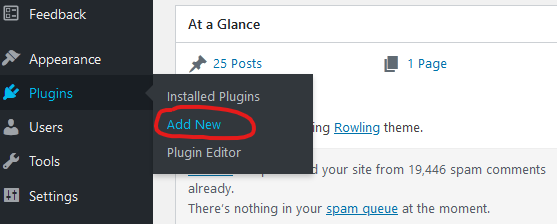
1. In blog dashboard left hand menu click Plugins -> Add New

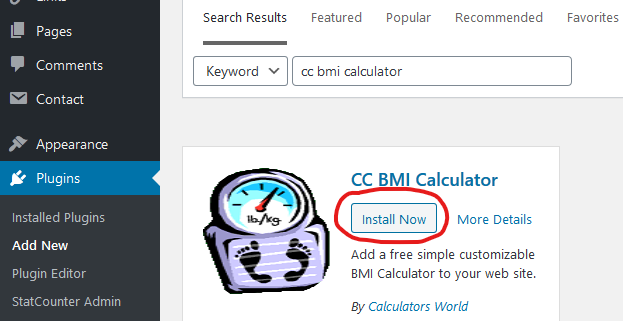
2. Enter “cc bmi calculator” in search field

3. Press “Install Now”

4. Active plugin
Widget activation and customization

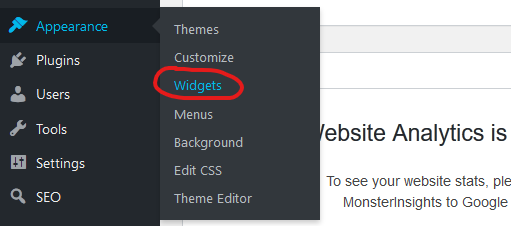
1. Go to WordPress Widgets

2. Select sidebar

3. Add widgets to selected sidebar

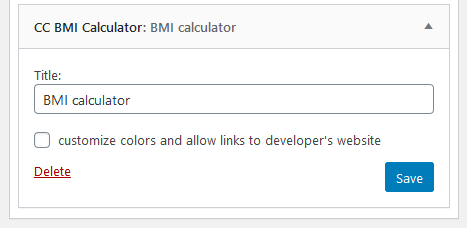
4. BMI calculator widget default settings
Widgets advanced options

Check “customize colors…” checkbox to activate advanced options:
- change colors
- change available units – Imperial or Metric or both
- select default units – Imperial or Metric
Widget shortcode
Shortcode [cc-bmi] is available if you need to place BMI Widget inside your WordPress blog post or page.
Short code parameters are:
- title (optional) – sets calculator’s title (default – “BMI calculator”)
- onlyunits (optional) – shows only one unit. Available options – imperial, metric or all (default – “all”)
- units (optional) – This option is availabe if onlyunits = “all”. Sets default unit to display. Available options – imperial or metric (default – “imperial”)
- bg_color (optional) – sets background color (default – “#f8f8f8”)
- border_color (optional) – sets border color (default – “#ddd”)
- text_color (optional) – sets text color (default – “#666666”)
- header_footer_bg_color (optional) – sets header and footer background color (default – “#ddd”)
- header_footer_text_color (optional) – sets header and footer text color (default – “#666666”)
- button_bg_color (optional) – sets button background color (default – “#a0a0a0”)
- button_text_color (optional) – sets button text color (default – “#ffffff”)
- button_border_color (optional) – sets button border color (default – “#a0a0a0”)
- dev_credit (optional) – shows developer’s credit (default – “1”)
Shortcode examples

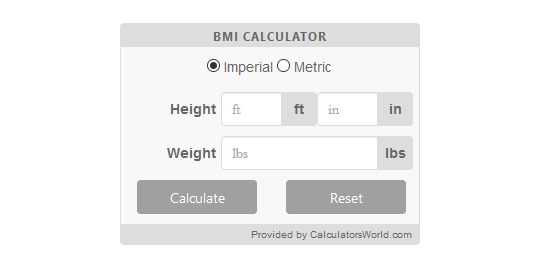
Default view [cc-bmi]

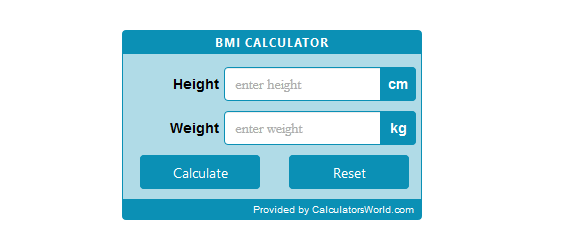
Custom view – custom colors and shows only metric units
[cc-bmi onlyunits=”metric” border_color=”#0B90B5″ bg_color=”#B0DBE7″ text_color=”#000000″ header_footer_bg_color=”#0B90B5″ header_footer_text_color=”#FFF” button_bg_color=”#0B90B5″ button_border_color=”#0B90B5″]
Please contact us if you find any bugs or have some suggestion how to improve this widget.